From forms to Flutter
As mobile app developers, Code Heroes targets the two major mobile platforms, iOS and Android, and in the past, Xamarin Forms allowed us to maximise code reuse across the two platforms. We transitioned from native to Xamarin in 2015. Around that same time, Google's "Shy" project began and, in the years since, has grown into the platform we now call Flutter, which is seeing a frenzy of attention lately.
After a thorough evaluation, we've decided to transition from Xamarin to Flutter. There is considerable information on the benefits of Flutter's design (some of which will be covered here). However, there is less information on transitioning from Xamarin Forms to Flutter. Hopefully, this is an insightful "Xamarin Forms vs Flutter".
As an overview, the following are some of the benefits of Flutter over Xamarin Forms (XF):
Performance
Hot Reload
Open Source
Dart
Multiplatform
Everything Is a Widget
No XAML
Reactive
Choice of IDEs
Packages
Versioning
Performance is a Priority
If you use Xamarin Forms (Forms), you know that performance can be a problem. We can make it fast, but the work to get there can be convoluted, creating platform-specific renderers that make us question why we are even using Forms instead of building natively. In contrast, Flutter is fast. It's so much quicker than Forms that performance and optimisation have become a non-issue for us, even for the most complicated of views. This added performance and general flexibility have enabled us to be more ambitious with animations, transitions, and polish that Forms would have made needlessly complex.
It's worth noting that Flutter has prioritised performance since day one. The intent is to render a consistent 60/120 frames per second.
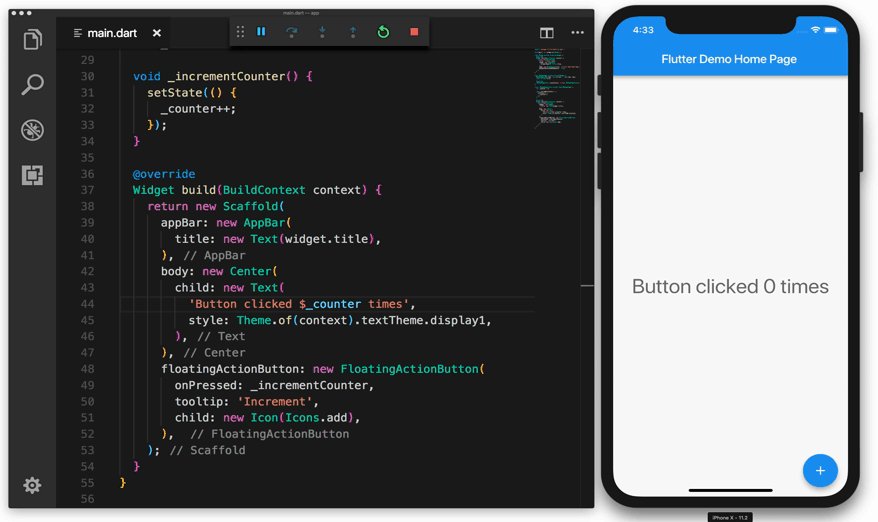
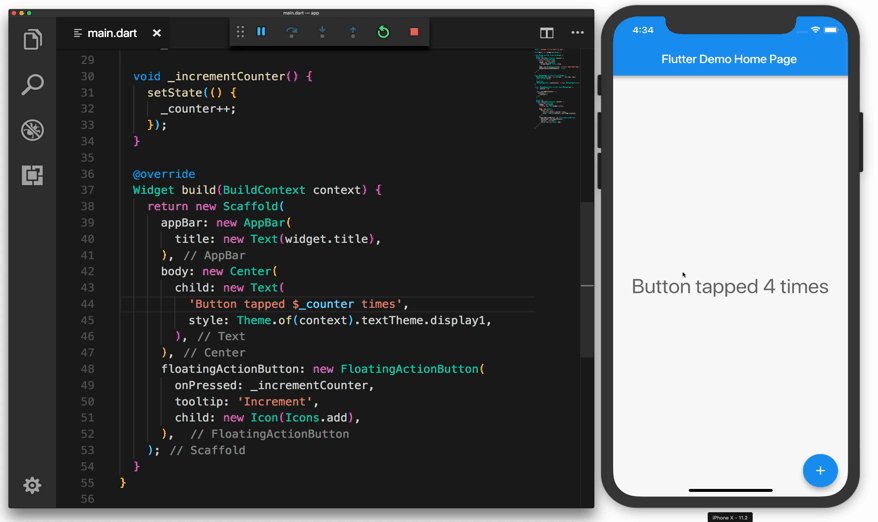
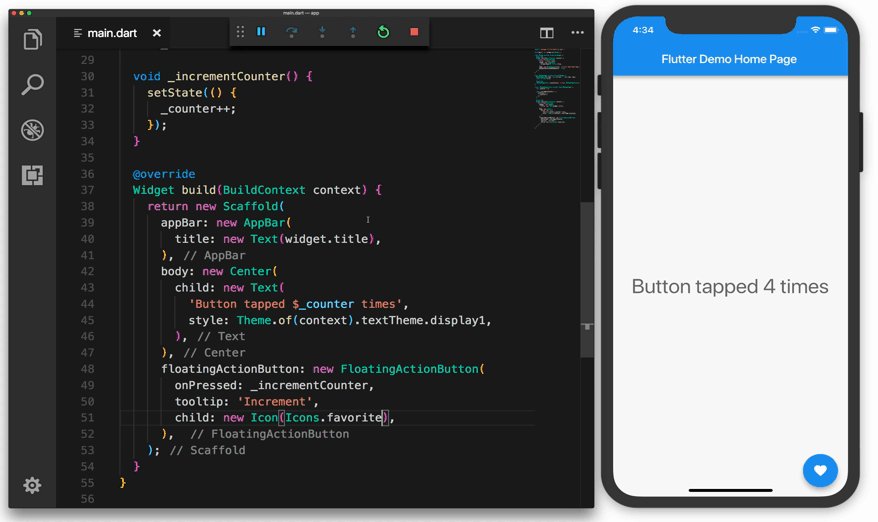
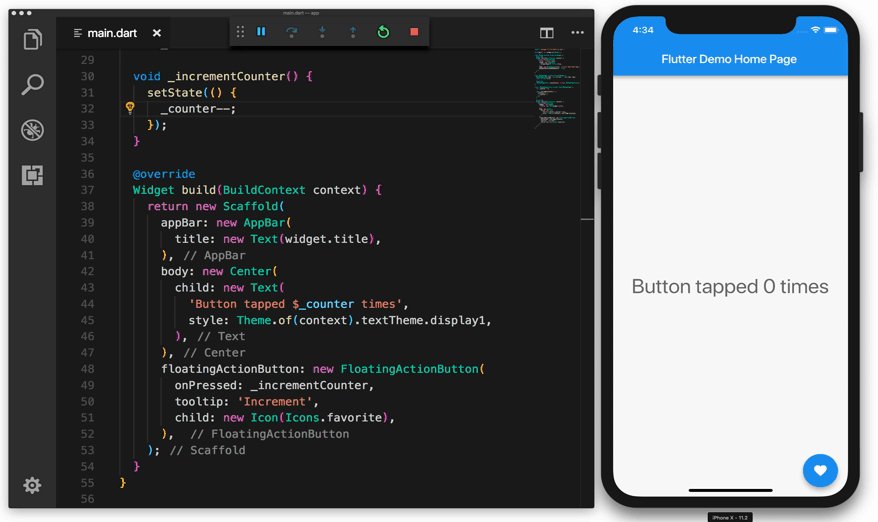
Hot reload is a game changer
If you have ever developed on a platform capable of hot reloading, you will know it's a game changer. Flutter has great hot reload support, preserving state while you make UI changes in the code – even logic changes are usually smoothly accepted by hot reload. The closest Xamarin Forms got was LiveXaml, which we highly recommend if you're deep in XF XAML-based work. However, LiveXaml still pales in comparison to Flutter's Hot Reload.
It's open source
You might be confused by this one – Xamarin Forms is open source, no? That's true, but debugging through Xamarin Forms source code is a hassle. Debugging and exploring the Flutter source code is a frictionless experience, and you're welcome to make edits should you deem that wise (and have them hot-reloaded!).
Dart makes a good C# impression
The Dart programming language is a blessing for a C# .NET developer looking for an alternative to Xamarin. The DartLang website describes the language as having an "unsurprising object orientation and syntax", which is another way to say that things are comfortably familiar, especially for C# developers. Our devs were ready to start writing production code in a week. Alternatives like React Native are considerably less attractive as the Javascript language is missing features we know and love from C# .NET, for example, the absence of type safety.
Everything is a widget
Some structures in Xamarin are linked, for example, the ListView and ListCell types. However, it's more complicated than it should be to reuse your work on a Cell outside a List or populate a List with non-Cells.
Flutter doesn't have this problem. Everything is a Widget, and widgets are fundamental building blocks. Also, widgets do not control their layout, leaving you to determine how to layout anything, anywhere. Want a list full of buttons? No need to have cells wrapping them; place them directly in the list. Want to reuse your nicely-styled cell outside of a list? Then go ahead and do it. Everything is a Widget significantly speeds up work and improves code reuse across an app.
No XAML, lazy items
Xamarin Forms and XAML promise UI views that are more readable and easier to structure. You do not have to jump back and forth across the different methods and declarations required to create a UI View in C#.
However, a problem appears when creating forms with a variable number of items and multiple optional fields. XAML encourages front-end dev that gravitates towards static structures. An already-constructed view requires significant restructuring to support dynamic content in terms of developer time and the performance hit needed to rebuild the UI views when changes occur.
It's worth saying that Xamarin does not necessarily have this inflexibility if you write all your views in C#. However, the two ecosystems do not always work seamlessly, and we ended up moving away from XAML to a hybrid solution that brought the benefits of neither approach.
In contrast, Flutter reconstructs the hierarchy whenever anything changes. Rather than getting an ugly white screen as elements are updated (a-la Xamarin), Flutter widgets generally handle this aesthetically pleasingly. In addition, many structures that naturally lean towards dynamic elements (for example, ListViews) have an option for providing child builder delegates, constructing those child widgets dynamically as the user scrolls or data is changed.
Some might feel the loss of a markup language like XAML; however, you may be comforted to know that Flutter and Dart layout elements in a similarly logical fashion.
Reactive
At Code Heroes, we find the reactive capabilities of Xamarin lacking. For a long time, we have used ReactiveUI to support the kind of reactive programming we are interested in, but at the end of the day, we are fighting the platform. Flutter is innately reactive. As state changes occur, the UI is torn down and rebuilt.
VS vs VSC
Xamarin still has some distinct advantages. An example is the integrated development environment (IDE) – those fond of Visual Studio will be sad to find it is not usable with Flutter. Flutter does support Visual Studio Code nicely, so your opinion may vary.
Pain with packages - more mature C
We have also experienced some pain integrating certain aspects of our apps – WebViews and other services supported by packages are not yet mature. The community around Flutter is expanding rapidly, but Xamarin is hard to beat in this respect. Go into the Flutter ecosystem with some willingness to "roll your own" solutions.
Flutter itself is remarkably stable and has given us fewer hardships (e.g. regressions) than Xamarin has over the same period.
Version pinning
But what does happen when Xamarin or Flutter has a serious regression? What's your fallback? Xamarin makes rolling back your versions a painful experience – sometimes impossible. The process often involves uninstalling, reinstalling, and then giving up.
At Code Heroes, we use Bitrise to manage our continuous integration. When the platform updates version images, regressions can become a hazardous issue; a ticking clock to reproduce and report before the old working virtual machine image on which Bitrise runs is replaced.
Flutter lets you pin your App to a specific version in one of the config files. Easy.
Final thoughts
We are now several months into our second Flutter project at the time of writing, and the increase in productivity (and programmer happiness) is remarkable. If your clients are demanding cross-platform alignment, Flutter gives the code sharing of Xamarin Forms, with performance much more comparable to native.
References
Amadeo, R.(2015, May 2).Google’s Dart language on Android aims for Java-free, 120 FPS apps. Retrieved from https://arstechnica.com/
Flutter(2018, April 19).Flutter VS Code Extension. Retrieved from https://marketplace.visualstudio.com
Google Developers(2018, February 23).Introducing Flutter. Retrieved from https://www.youtube.com
Google Developers(2018, May 9).Code beautiful UI with Flutter and Material Design (Google I/O '18). Retrieved from https://www.youtube.com
Mihhail, M.(n.d.).LiveXAML. Retrieved from LiveXAML
ReactiveUI(n.d.).ReactiveUI. Retrieved from ReactiveUI
Smid, F.(2018, May 25).Let's Develop a Mobile App in Flutter. Retrieved from https://www.emanprague.com
Stackoverflow(2017).Developer Survey Results. Retrieved from https://insights.stackoverflow.com/